
Rozloženie webových stránok je v skutočnosti hádanka s množstvom malých kúskov starostlivo usporiadaných tak, aby sa všetky pekne spojili do pekného celku.
So správnymi blokmi môžete vytvoriť e-shop, ktorý bude zvyšovať konverzie, budovať vzťah s publikom a posúvať vašu značku do nových výšin. Ak vyberiete tie nesprávne alebo ich nesprávne poskladáte, váš web nebude môcť robiť to, čo potrebujete.
Poďme sa teda pozrieť na stavebné kamene najlepších rozložení webových stránok. Keď ich poskladáte správnym spôsobom, vaša webová stránka môže byť skvelá.
1. Začnite so stavebnicovými blokmi
Vaše rozloženie je štruktúra vašej webovej stránky. A v závislosti od typu podnikania a obsahu budú rôzne rozloženia fungovať lepšie pre rôzne veci. Zmiešajte a prispôsobte tieto rozloženia podľa toho, čo vám vyhovuje a čo sa vám hodí pre váš obsah.
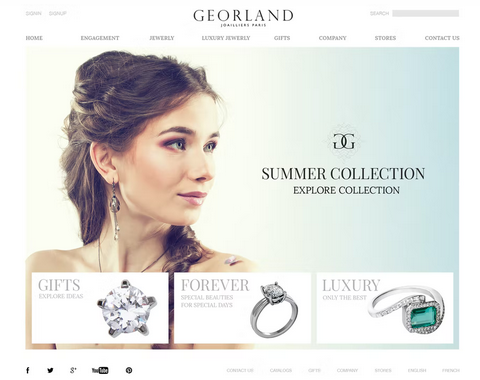
Hlavný obrázok (Featured image)
Ak vaša firma, organizácia alebo projekt nie sú náročné na obrázky, rozloženie s hlavným obrázkom by malo byť na vašem webe to pravé. Toto rozloženie upriamuje pozornosť na jednu fotografiu alebo grafiku, pričom zvyšok stránky zostáva jednoduchý a zameraný na text. Toto je skvelé pre weby s menším počtom vizuálov a väčším obsahom.
Prečítajte si: 12 tipov, ako postupovať pri tvorbe loga
Mriežka (The grid)

Silná mriežka (Power Grid)
Power Grid je Grid na steroidoch. Toto rozloženie zahŕňa rôzne štvorce, obdĺžniky a oblasti priestoru v rámci mriežky. Toto rozloženie je úžasným riešením, ak máte množstvo rôznych typov obsahu (napríklad video, text, formuláre na prihlásenie, obrázky), ktorý potrebujete usporiadať. Ideálna je napríklad pre magazíny.
Pevný bočný panel (Fixed Sidebar)
Vo všetkých predchádzajúcich rozloženiach sa navigácia zvyčajne nachádza v hornej časti stránky. S rozložením Pevný bočný panel ho nájdete na bočnom paneli spolu s ďalším obsahom. Umiestnite bočný panel naľavo alebo napravo – funguje to v oboch prípadoch – a vytiahnite prvky z iných rozložení, aby ste zaokrúhlili stránku.
Rozloženie pevného bočného panela zobrazuje vašu navigáciu bez ohľadu na to, kde sa vaše publikum na stránke potuluje, vďaka čomu je prechod zo stránky na stránku veľmi jednoduchý. Ak máte obzvlášť zložitý web s niekoľkými rôznymi podstránkami, z ktorých si môžete vybrať, zvážte takéto rozloženie.

Kedy by ste ich mali použiť
Nemôžete mať web bez rozloženia. Ale nemusíte použiť všetky tieto. Kombinujte a vytvorte niečo, čo vám vyhovuje.
Kde by ste ich mali použiť
Použite šablónu na získanie požadovaného vzhľadu rozloženia. Alebo, ak chcete mať web viac na mieru, nechajte svojho webového dizajnéra vytvoriť ho úplne od začiatku.
2. Responzívny web dizajn
V dnešnej dobe sa počet ľudí, ktorí si prezerajú vašu webovú stránku na skutočnom počítači, znižuje.
V roku 2016 používanie mobilného webu po prvý raz v histórii prekonalo stolný počítač. To znamená, že ak chcete vytvoriť kvalitný zážitok, musíte sa uistiť, že váš web bude na iPhone vyzerať rovnako úžasne ako na MacBooku. A ako to robíte? S responzívnym webdizajnom.
Kedy by ste to mali použiť
Každá platforma webových stránok má responzívne témy a každý webový dizajnér, ktorý stojí za to, vám môže vytvoriť responzívnu webovú stránku. Ak hovoria, že nemôžu, pracujete s nesprávnou osobou.
Kde by ste to mali použiť
Responzivita vášho webu súvisí s kódom, takže ho implementuje buď automaticky v rámci kódu vašej témy, alebo manuálne váš webový dizajnér. Pred spustením stránky sa uistite, že vykonáte testovanie naprieč prehliadačmi a zariadeniami, aby ste sa uistili, že vaše publikum bude mať rovnaký úžasný zážitok bez ohľadu na to, ako si prezerajú váš web.
Prečítajte si: 10 prikázaní pri tvorbe loga

3. Postavte si svoje vlastné bloky
Vašou základnou úlohou je teraz vyplniť každý blok rozloženia úžasným obsahom. Každá webová lokalita bude obsahovať kombináciu nasledujúcich typov obsahu.
Navigačná lišta
Ak by vaša webová stránka bola krajinou, váš navigačný panel by bola mapa – teda celá „navigácia“. Pomocou tohto nástroja môžete publiku ukázať, kam môže ísť a ako je usporiadaný váš obsah. Ak sa stratia, navigačný panel by ich mal nasmerovať správnym smerom.
Kedy by ste to mali použiť
Navigačný panel potrebujete na 100 % webových stránok – doslova na všetkých. Ak ľudia nevedia, kde váš obsah žije alebo ako ho nájsť, váš web je v podstate zbytočný.
Kde by ste to mali dať
Na navigačnom paneli sa veľmi dobre hodia dve miesta: v hornej časti stránky alebo na ľavom bočnom paneli. Typické navigačné panely sa nachádzajú v hornej časti stránky, ale ak máte veľa stránok, zvážte ľavý bočný panel, pretože je tu viac miesta pre vertikálne kategórie ako pre horizontálne.
Obrázky
Žiadne rozloženie webovej stránky by nebolo úplné bez dobre umiestnených obrázkov, ktoré možno použiť z mnohých rôznych dôvodov.

- Obrázky môžu posilniť myšlienku.
- Fotografie môžu vybudovať emocionálne spojenie s vaším publikom.
- Headshots môže vášmu publiku predstaviť vás alebo váš tím (úsmev!).
- Umelecké dielo môže pridať vizuálny záujem.
Ilustrácie posilňujú vašu značku. - Grafika môže upriamiť pozornosť na kľúčové prvky vašej webovej stránky.
Kedy by ste to mali použiť
Pokiaľ ide o obrázky, aplikujte zásadu „Troch malých medveďov“: nie príliš veľa, nie príliš málo, ale tak akurát. Použite dostatok obrázkov, aby bol váš web vizuálne zaujímavý, ale nepreháňajte to. Príliš veľa obrázkov alebo obrázkov, ktoré nedávajú zmysel, váš obsah namiesto pridávania uberie.
Kde by ste to mali použiť
Existuje nekonečné množstvo miest, kde môžete na svojom webe umiestniť obrázky:
- Obrázky pre blogové príspevky
- Slider galérie
- Autorské obrázky
- Obrázky hlavičky
- Stránky produktov
Pri výbere miesta, kam chcete obrázky umiestniť, skúste proces spätne analyzovať. Čo sa snažíte dosiahnuť pridaním tohto obrázka? Keď to budete vedieť, budete mať lepší prehľad o tom, kde by mal váš obrázok byť. Ak napríklad chcete, aby si ľudia prečítali váš blogový príspevok, má zmysel použiť pútavú fotografiu alebo grafiku ako odporúčaný obrázok.
Nástroje na audit vašej webstránky – 7 tipov na zlepšenie webu

Typografia
Nezáleží na tom, aký vizuálny ste vy alebo vaša firma. Bez textu nemôžete mať web.
Text je nevyhnutnou súčasťou vašej webovej stránky a musíte to urobiť správne. Využitím typografickej hierarchie môžete upozorniť na dôležité správy, urobiť svoj obsah čitateľnejším a zaujať čitateľov.
Tu sú základné pravidlá, ktoré by ste mali dodržiavať, aby bol váš text úžasný:
- Vyhnite sa používaniu príliš veľkého množstva fontov. Jeden je skvelý. Dva sú v pohode. Z čokoľvek nad dva bolí hlava.
- Urobte text dostatočne veľký na čítanie. Ak človek žmúri, aby rozpoznal váš blogový príspevok, hádajte čo? Nečíta to. Pre normálny body text je veľkosť 12-14 primeraná.
- Udržujte svoje písmo na značke. Ak ste spoločnosť zaoberajúca sa hardcore akčnými športmi, Comic Sans pravdepodobne nie je voľbou písma značky. V skutočnosti, bez ohľadu na to, aký typ spoločnosti ste, držte sa ďalej od Comic Sans.
- Vyhnite sa veľkým blokom textu. Sú vizuálne ohromujúce a je to dizajnový ekvivalent nápisu „Nečítajte“ prekrytý cez váš text.

Váš text musí byť tiež usporiadaný. Precvičte si používanie rôznych štýlov a veľkostí textu, aby ste zdôraznili kľúčové časti vášho textu.
Existujú tri kľúčové veľkosti, ktoré budete chcieť použiť:
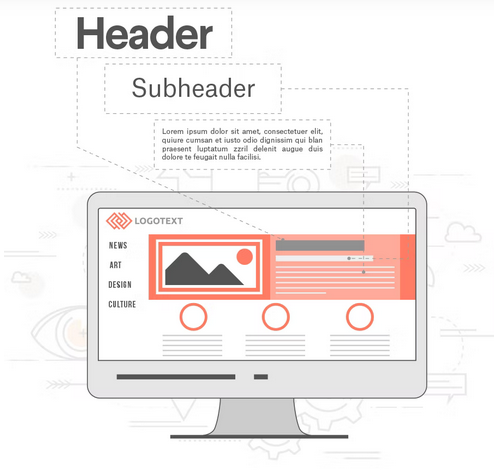
Hlavička (Header): Hlavičky označujú vaše najväčšie sekcie nadpismi alebo názvami, aby upútali pozornosť čitateľov a dali im vedieť, o čom je váš text.
Podnadpisy (Subheader): Podnadpisy označujú menšie časti, aby čitateľ mohol lepšie skenovať celú stranu.
Telo (Body): Telo vášho obsahu je všetko ostatné. Je to mäso vášho textu.
Kedy by ste to mali použiť
Celý čas. Nikdy sa nestane, že by ste na svojom webe nepotrebovali slová.
Kde by ste to mali použiť
Všade. Každá jedna stránka a sekcia vášho webu by mala mať čitateľnú stranu, ktorá má jasnú hierarchiu.
Farba
Rovnako ako Skittles, aj váš web potrebuje ochutnať dúhu. Farba je mimoriadne efektívny dizajnový nástroj a ak sa používa strategicky, môže pomôcť ovplyvniť vaše publikum a dosiahnuť výsledky. Ak sa chcete dozvedieť viac o tom, ako použiť farby na inšpiráciu k akcii pre vaše podnikanie, máme pre vás skvelý článok o psychológii farieb a tvorbe loga.
Kedy by ste to mali použiť
Od prvého dňa by ste mali mať zavedenú paletu farieb značky. Použite tieto farby na označenie svojich webových stránok a dosiahnutie požadovaných výsledkov.
Kde by ste to mali použiť
Všade, ale nebláznite. Ponechajte svoju farebnú paletu na tri alebo menej farieb. Viac než to a bude to vyzerať ako vrece hviezd na vašom webe. A nezabudnite, že nedostatok farieb je niekedy rovnako silný. Biely priestor je účinný nástroj na vizuálne oddelenie rôznych oblastí vašej webovej stránky a upriamenie pozornosti na dôležité správy, obrázky alebo výzvy na akciu.
Päta (Footer)
Väčšina ľudí považuje pätu za dodatočný nápad, ale v skutočnosti je to skutočne dôležitá súčasť vášho webu. V päte je potrebné zdôrazniť:
- Odkazy na kľúčové stránky z vašej navigácie, napríklad „O nás“ alebo „Kontaktujte nás“
- Dôležité právne informácie, ako sú vaše zásady ochrany osobných údajov alebo zmluvné podmienky
- Adresa, telefónne číslo a odkaz na Mapy Google do vašej kancelárie
- Tlačidlá sociálnych médií
Kedy by ste to mali použiť
Každý web potrebuje pätu. Nielenže je to miesto na uloženie dôležitých informácií, ale je to aj vizuálny signál, že vaša webová stránka je v skutočnosti ukončená.
Kde by ste to mali použiť
V spodnej časti stránky v sekcii päty.
4. Uveďte svoj obsah do práce
Vďaka skvelému obsahu máte teraz príležitosť zaujať svoje publikum. Nechajte ich klikať, označovať, že sa im páči, zdieľať ich a interagovať s vašou stránkou.
Výzva do akcie
Žiadna webová stránka by nebola úplná bez výzvy na akciu (CTA). Výzva na akciu vášho webu je vašou príležitosťou dosiahnuť požadované výsledky tým, že svojim publikám presne poviete, čo chcete, aby robili.
Existuje 8 rôznych typov CTA, ktoré môžete použiť na svoj web:
- Lead magnet – generovanie potenciálnych zákazníkov: „Dajte mi svoju e-mailovú adresu a ja vám na oplátku niečo dám.“
- Formuláre: „Vyplňte tento formulár a ja vám na oplátku niečo dám.“
- Prečítajte si viac: “Kliknutím sem sa dozviete viac.”
- Objavenie produktu alebo služby: „Ďalšie informácie o tom, čo robíme, získate kliknutím sem.“
- Zdieľanie na sociálnych sieťach: „Páči sa vám tento obsah? Zdieľajte to so svojimi priateľmi!”
- Vedenie starostlivosti: „Už máš záujem, ale túto ponuku ti osladím.“
- Ukončenie predaja: „Kúp teraz!“
- Propagácia podujatia: „Zaregistrujte sa tu.“
Prečítajte si: Čo znamenajú tvary v dizajne?

- Upútajte pozornosť. Prinútiť používateľov, aby konali, je jednou z najdôležitejších funkcií na vašom webe. Urobte svoju správu tak, aby bola ľahko rozpoznateľná a okamžite upútala oči vašich návštevníkov.
- Buďte jasný. Ak sa vaše publikum škrabe cez hlavu, aby urobili to, čo chcete, aby urobili, vaša výzva na akciu zlyhá.
- Uľahčite im to. Nenechajte svoje publikum skákať cez obruče a klikať na tlačidlo, vypĺňať tridsať formulárov, odpovedať na x e-mailov, aby úspešne dokončili vašu CTA. Čím viac krokov, tým viac ľudí stratíte.
Kedy by ste to mali použiť
Kedykoľvek chcete, aby vaše publikum konalo a niečo urobilo.
Kde by ste to mali použiť
Zamyslite sa nad pridaním výzvy na akciu na svoje predajné stránky. Alebo na konci blogových príspevkov. Alebo váš bočný panel. Prípadne vo vyskakovacom okne. Zoznam pokračuje. Otestujte rôzne miesta, aby ste zistili, ktoré má najlepšiu výkonnosť a poskytuje najvyššie miery konverzie.
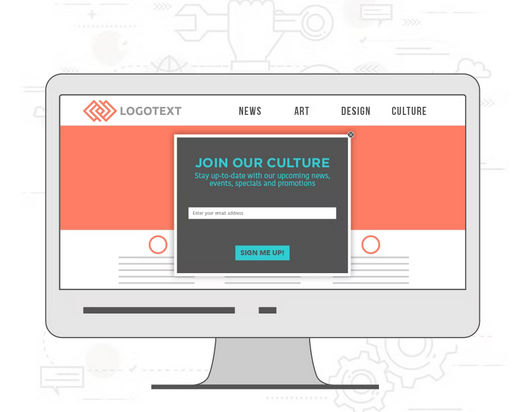
Vyskakovacie okná
Predstavte si ich ako nepríjemný stavebný kameň vašej webovej stránky. Niektorým budú určite liezť na nervy, no pre vás by mohli byť ideálne.
Kontextové okná sú fantastickým nástrojom na zachytenie potenciálnych zákazníkov a vytvorenie zoznamu e-mailov. A buďme skutoční, toto je asi ten najsilnejší marketingový nástroj, aký môžete v podnikaní mať. Títo malí pomocníci prichádzajú v niekoľkých rôznych typoch:
- Časované kontextové okná: Zobrazujú sa v určenom časovom intervale
- Vyskakovacie okná po kliknutí: Zobrazia sa, keď návštevník klikne na určitú oblasť vašej lokality
- Vyskakovacie okná posúvania: Zobrazia sa, keď návštevník prejde za určitý bod na stránke
- Vstupné kontextové okná: Zobrazia sa hneď, ako sa načíta váš web
- Ukončovacie kontextové okná: Zobrazia sa, keď sa niekto pokúsi kliknúť preč z vašej webovej lokality

Kedy by ste to mali použiť
Tu je kľúč k úspešnému využitiu kontextových okien na zhromažďovanie e-mailových adries: nepreháňajte to. Ak sa vám každých desať sekúnd objaví vyskakovacie okno zo všetkých uhlov, vaše publikum bude frustrované a prepadne. Čím menej budete dotieraví, tým lepšie.
Kde by ste to mali použiť
Vaše kontextové okná pochádzajú z niekoľkých rôznych miest:
- Vyskakovacie okno, ktoré zaberá celú obrazovku
- Prekrytie, ktoré sa zobrazuje v strede stránky
- Zásuvný rámček, ktorý sa presunie na vašu stránku mimo obrazovky
Experimentujte a zistite, ktorý štýl a umiestnenie najlepšie konvertuje s vaším publikom a správami.
Pokračujte a vytvorte úžasné rozloženie webových stránok!
S týmito stavebnými kameňmi máte všetko, čo potrebujete na vytvorenie webovej stránky svojich snov. Teraz choďte a začnite stavať!
Zdroj: 99designs.com




